
Have you ever had an issue embedding a frame or iframe on your website? Problems like the content not being loaded or displayed at all?
In my case I came across this problem when trying to preview plugins in my WordPress panel.
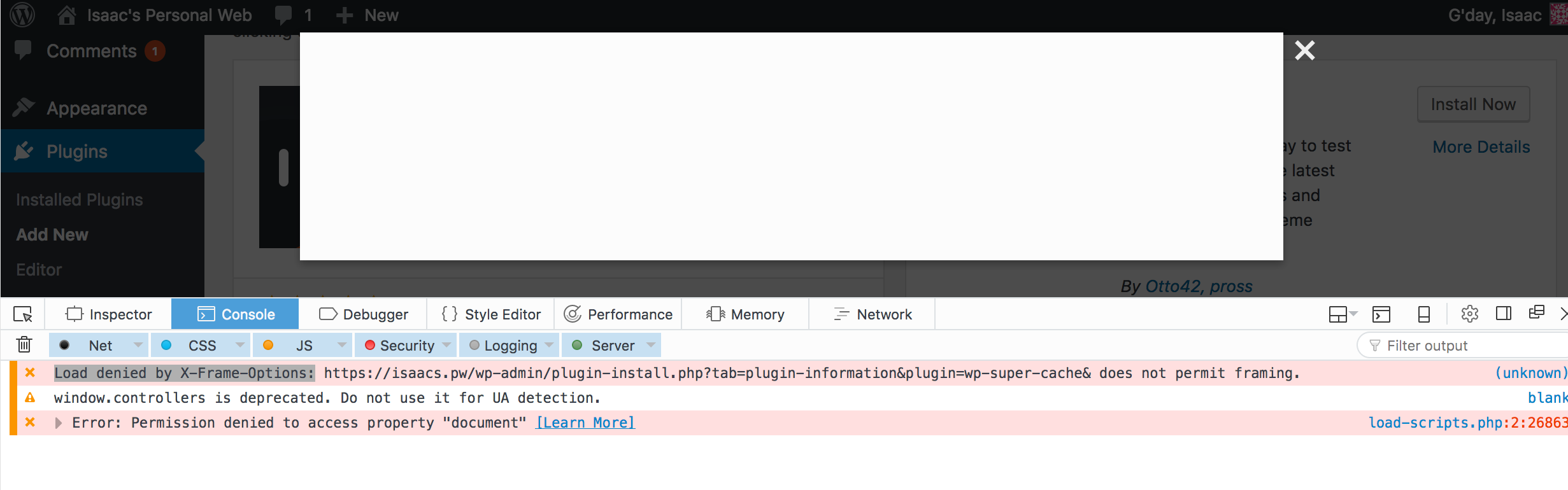
If you checked the browser console log, you might have seen similar message to:
Load denied by X-Frame-Options: https://yourwebsite.here does not permit framing.
This error message is caused by the web server (in my case Nginx) sending a HTTP header ( X-Frame-Options ) that is telling your browser to not allow loading of embedded frame content. This is security measure to prevent attacks known as clickjacking.
A quick way to see which config file(s) might be setting this header option for Nginx is:
sudo grep -R "X-Frame-Options" /etc/nginx/
which will output the offending files if they exist.
In my case the solution was to simply modify a single value in one of my configs. I changed:
add_header X-Frame-Options DENY
to:
add_header X-Frame-Options SAMEORIGIN
Saving the config edit and restarting Nginx was enough to resolve this issue for me. “SAMEORIGIN” tells the browser to allow loading content in frames as long as the source content is from the same origin as the parent page (current website).
Resources: